Busted! I am not a computer user guru… unless it’s about computer games! 🙂
It took like forever to get a decent grasp on using the content management WordPress (after several attempts to master WIX… which is definitely not my cup of tea!).
After many attempts to using my “common sense” in finding the tools, widgets and menu options, I finally cherry-picked from several tutorials and, to my surprise, the end result of my first ever Blog is well beyond my expectations.
When diving for extensive instructions about building a blog, I discovered an unlimited pool of extra tools, features, widgets which can be installed as extensions to your content management via plugins and help you make your blog very professional. There are also many websites providing helpful features. Here are the extras I used for this assignment:
- Blog theme: I did not start from scratch. I used the Ocean WP theme from WordPress pool of predefined themes.
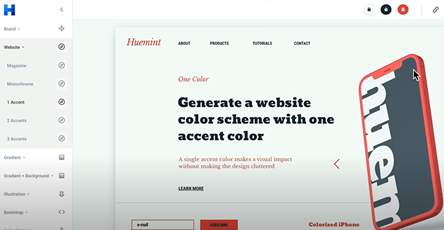
- Color scheme: As I am not comfortable in selecting colors which go well together, I used the color palette generator https://huemint.com/ to select a predefined color palette for the Global Colors of my blog. I only allowed myself to choose freely colors when highlighting a concept inside the content of the posts.
I chose the predefined scheme Accent 1, with a grayish background (#F5FAF9), dark blue (#152A36) used for texts and the red (#EA4D3D) for the accent color.

- Plugins:
- Elementor– Website Builder which I declare my plugin savior, as this has it all: drag and drop page builder, pixel perfect design, mobile responsive editing, and more.
- Image Optimizer – It automatically resizes and optimizes images. It even compresses images in bulk or on upload to boost your WordPress site performance. Considering my uploaded large unedited pool of photos from my work, this was a mandatory plugin.
- Ocean Extra – this helped me add some extra features and flexibility to my OceanWP theme.
- Qi Addons for Elementor – As for mobiles and tablets, widgets rule the appearance of blogs and websites, so I extendedly used Qi Addons for Elementor, which is a comprehensive library of flexible & easily styled widgets for Elementor developed by Qode Interactive.
- The Post Grid – After several unsuccessful attempts to make my posts look tidy when scrolling between them, I installed The Post Grid plugin as a fast & easy way to display WordPress post in Grid, List & Isotope view (filter by category, tag, author …).
- WordPress Importer – I used it to import my list of posts which I wrote during summer, after work.
- WPForms Lite – I used this Drag & Drop form builder to create my Contact page form.
- LiteSpeed Cache – High-performance page caching and site optimization from LiteSpeed. For this I took the tutorials advice for granted.
- Wordfence Security – Anti-virus, Firewall and Malware Scan. For this too I took the tutorials advice for granted.
Toying with all these helpers, I eventually produced a decent blog which I wouldn’t have been ashamed to file for examination. I hope having enough time to finetune it after I make my next assignment, i.e. the magazine. By now, here are the refinements done by now:
- I lost count on how many formatting variations I used for the typography;
- I played with Heading & Footer until I felt they were eye catching;
- I inserted social media icons for Facebook and Instagram to be readily available linked for when I have time to build and post a comprehensive business portfolio.
I am now ready to “attack” a Making of The Magazine!